The Bind tool binds together a collection of paths into a single unit which you can then operate on as a whole. You can Move the whole collection, Flip it, or perform any other transformation on it. The paths can be bound together using either a rectangle or a circle by toggling the first Option Button. The Layer Bind option button determines if a normal bind is performed or a layer bind. Layer Bind works like the Bind except for one important difference: when the bound paths are rendered they’re rendered one layer at a time, that is, the first layer of every elementary bound path is rendered, then the second layer of every elementary bound path is rendered, etc. This can produce some interesting effects that are difficult to achieve in any other way. For instance, take a rectangle with two paint layers, put a circle on top of it (using the same paint layers), and then Layer Bind them. What you’ll get is what appears to be one solid object with a single border.
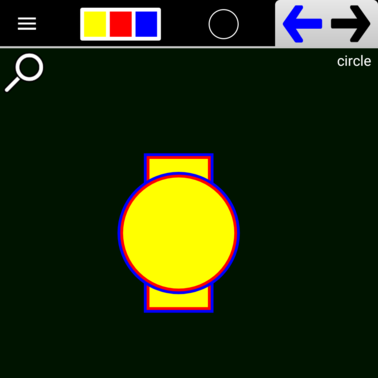
Before Layer Bind
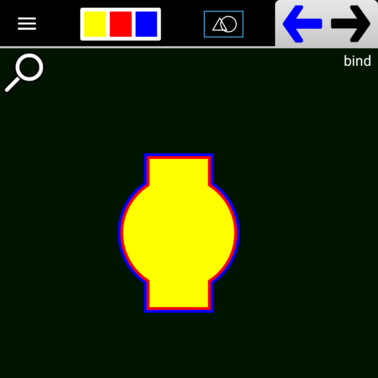
AFter Layer Bind
Note, however, that I said “elementary” paths. You won’t get the layering effect on any existing Bind paths that are included in your Layer Bind. To Layer Bind those paths also you’ll have to UnBind them first. There are two other construction options:
- Copy: ON/OFF
- Include/Exclude certain auxiliary paths
The Copy option will create a copy all all the existing paths and bind the copies together. The copy then works as a normal bind path. The Exclude/Include option allows you to include everything in the bind area or exclude points and guidelines. Sometimes it’s useful to add Points or Guide Lines to aid in drawing other paths, but you may not want to include them in the actual Bind path.
Here’s an example of binding paths together: