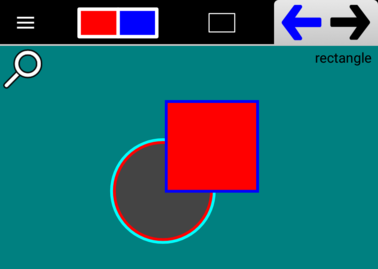
Z-Level is a fairly easy concept to grasp. The z-level of a Path is simply its height above the page. If Path A has a z-level higher than Path B, then Path A is above Path B. Every time you create a Path, it will have a z-level higher than the other Paths on the page, that is, new Paths will appear on top of existing Paths. In this example, the Rectangle has a higher z-level than the Circle.
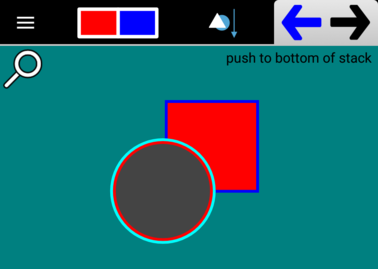
The z-level of a Path is not fixed though. For example, using the Push to Bottom of Stack tool I can push the Square beneath the Circle.
There are other z-level tools for pulling a Path to the top, slipping a Path between two other Paths, placing a Path immediately above another Path (though not necessary above all other Paths), and for placing a Path immediately below another Path. Snapping also takes into consideration z-level. Depending on the current state of the Snapping in the Header Option Buttons, you can prioritize snapping to lower paths or higher paths. See the Snapping and the Z-Level Tools sections for details.