Arrow
Change Arrow
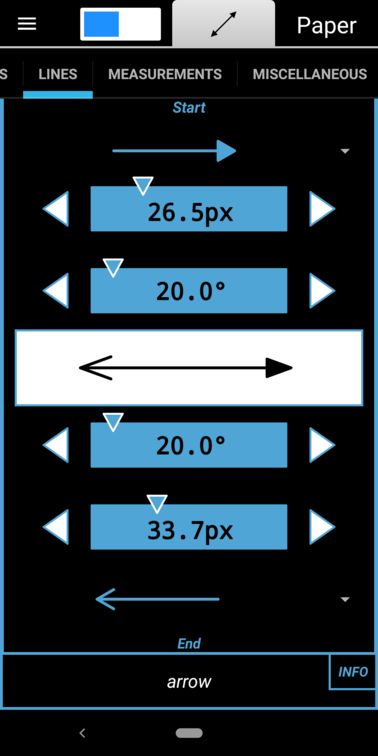
The Change Arrow tool lets you change the endpoints of an existing Arrow. It can only be applied to Arrows. Select the tool on the Lines tool tab. The Arrow Settings will then be visible at the bottom of the tab.
Modify the settings, return to the canvas, and then simply tap an existing Arrow to apply the new settings. Here’s an example:
Free Draw
Kaleidoscope
Line Segment
Null Tool
The Null tool does nothing. This may not sound very useful, but it is if you just want to point out features of the canvas to someone without changing it. A small transparent circle is displayed at the point you’re touching. This might be useful if you’re displaying the device screen on a separate screen. Think of it like a laser pointer for presentation.
Null Free Draw
The Null Free Draw tool lets you draw a transitory line on the screen. The line is immediately removed when you lift your finger. Like the Null Segment tool and the Null tool, the Null Free Draw tool is just for presentation purposes. It lets you interact with the page without changing it.