What is Doodleback?
A lot of drawing apps let you construct a circle but usually in only one way. They let you copy an object but in only one way or erase but in only one way. But what if you wanted to erase with a star or copy something by rotation? Doodleback’s philosophy is that how you’re able to construct things is almost as important as what you can construct. Being able to precisely place objects at the moment of their creation simplifies many drawings that would otherwise be difficult or almost impossible. You can get it here on Google Play.
Circular Grid
Curve Stitching
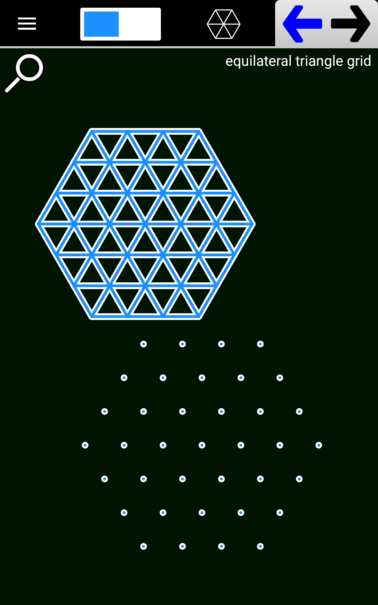
Equilateral Triangle Grid
The Equilateral Triangle Grid tool lets you create a mesh of either equilateral triangles or points laid out in an pattern of equilateral triangles. Here’s an example:
Each point or intersection is a Snapping Point. The Equilateral Triangle Grid is one of the simplest grid tools. It has only these two construction options. Here’s an example of construction: